Figmaの基本要素「Frame(フレーム)」「Group(グループ)」「Object(オブジェクト)」。Figmaを効率的に使いこなすには、この基本要素を構造的に理解することが重要です。
本記事では、Webディレクターでも知っておきたいそれぞれの特徴や違い、使い方について解説します。特にフレームとグループは似たような役割がありますが、実際何がどう違うのか、具体的に整理していきます。
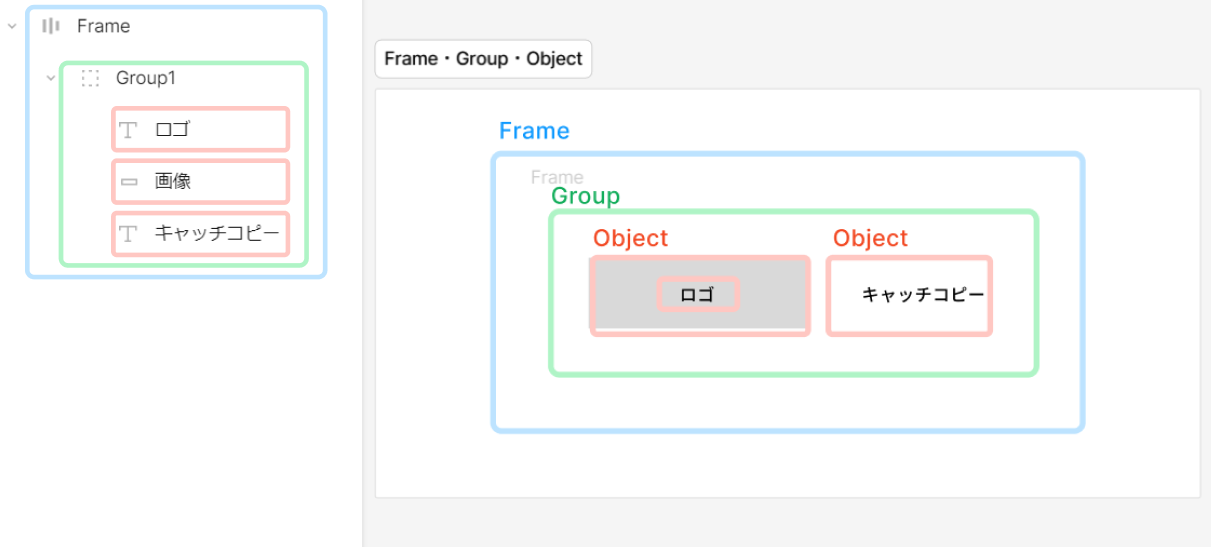
Figmaの基本要素の関係性
Figmaでは主に、フレーム>グループ>オブジェクトの要素で構成されています。

フレーム:全体のレイアウトや画面設計に使用
フレームは、グループやオブジェクトを束ねる要素です。
Figmaにおける最も基本的な構造単位であり、このフレームの中でデザインを作成していきます。
子要素のレイアウトを制御し、整列基準を設けることができます。
グループ:関連する要素をまとめる際に使用
グループは、複数のオブジェクトを束ねる要素です。
関連する要素(アイコンとテキストなど)をまとめ、一括で移動や編集を行うことができます。
オブジェクト:個々の要素を作成・編集する際に使用
オブジェクトは、Figma上で作成される個々の要素を指します。
テキスト、図形、画像などの種類に対し、プロパティ(色、サイズ、位置など)を個別に設定することができます。
このように、Figmaはフレーム・グループ・オブジェクトの基本要素で構成されます。
フレームとグループは似たような役割がありますが、実際何がどう違うのか、整理していきます。
フレームとグループの違い
フレームとグループは、ざっくり以下のような違いがあります。
| フレーム | グループ | |
| 考え方 | 枠の範囲内でデザインする | 枠ではなくオブジェクトをまとめる |
| 構造・機能 | 独立した要素として機能し、単体でも存在できる。背景色、パディング、レイアウト制御などの設定が可能 | オブジェクトをまとめたものであり、単体では存在できない。背景色、パディング、レイアウト制御などの設定も不可 |
| レイアウト制御 | オートレイアウトを適用でき、子要素のレイアウトを細かく制御できる | オートレイアウトを適用できず、レイアウト制御機能がない |
| サイズ変更時の挙動 | 拡大/縮小すると、フレーム自体のサイズのみが変更される | 拡大/縮小すると、中の子要素も連動してサイズが変更される |
| 高度な機能 | レイアウトグリッド、制約、プロトタイピングなどの高度な機能を利用できる | これら左記の機能を適用できない |
| ネスト化 | 他のフレーム内にネストし、複雑な階層構造を作成できる | このような階層構造を作成するのに適していない |
| デザインの効率 | 使用することで、より効率的にレイアウトを表現し、コンポーネント設計がしやすくなる | 単純な要素のまとめに留まるため、複雑なデザインには適していない |
これらの違いから、Figmaでのデザイン作業では、グループよりもフレームを使用することが望ましいでしょう。一方、グループが適している使用シーンとしては、一時的に要素を簡単にまとめる場合にグループ化しておくと便利です。グループからフレームへの変換もできるため、とりあえず一旦まとめておく、くらいのイメージです。
フレームは、より構造化されたデザインに、グループは柔軟な要素の管理に適しているため、これらの特性を理解し、状況に応じて適切に使い分けることが重要です。
次に、フレームのさまざまな活用方法について解説します。
フレームの活用方法
フレームでは以下のような活用ができます。
レイアウト制御
フレームを使うことで、子要素のレイアウトを細かく制御できます。オートレイアウト機能を適用すると、要素の配置や整列を自動化できます。
デバイス別デザイン
フレームには様々なデバイス用のプリセットサイズがあり、スマートフォンやタブレット、デスクトップなど、特定の画面サイズに合わせたデザインが容易になります。
階層構造の作成
フレームは他のフレーム内にネストできるため、複雑な階層構造を持つデザインを作成できます。
※別のフレームの中にフレームを作成するプロセスをネスト(入れ子)と呼ぶ
- 最上位のフレーム:キャンバスに直接的に接しているフレームで、画面の枠に該当します
- セクションフレーム:セクションとしてのフレームで、ヘッダー・フッターやページ内の見出し単位などのまとまりに該当します。
- 親フレーム:セクション内のグループやオブジェクトを束ねるフレームで、テキストや画像など個々の要素のまとまりに該当します。
コンポーネント設計
フレームを使ってコンポーネントを作成することで、再利用可能なUI要素を効率的に管理できます。
レスポンシブデザイン
オートレイアウトと組み合わせることで、画面サイズに応じて柔軟に変化するレスポンシブなデザインを作成できます。
プロトタイピング
フレームを活用することで、画面遷移やインタラクションを含むプロトタイプを簡単に作成できます。
スタイリングの一元管理
フレーム自体にスタイルを適用できるため、デザインの一貫性を保ちやすくなります。
まとめ
Figmaの基本要素である「Frame(フレーム)」・「Group(グループ)」・「Object(オブジェクト)」の関係性やフレームとグループの違い、フレームの活用方法について解説しました。フレームとグループは混在しやすいですが、フレーム+オートレイアウトを基本に考えて設計できると複雑な階層構造でも作成しやすくなるでしょう。
- Figmaは、フレーム>グループ>オブジェクトの要素で構成されている
- フレームは枠の範囲内でデザインできるのに対し、グループはオブジェクトを単にまとめたもの
- フレームとオートレイアウトを組み合わせることで、可変的なデザインに柔軟に適応できる
- グループは一時的に関連する要素をまとめておく時に使用
- 画面自体のフレームに他のフレームをネストし、階層構造を整理する



コメント