オートレイアウトとは、要素の配置や間隔の調整を自動で行う機能です。
Figmaでよく使用する機能であるため、本記事ではオートレイアウトの使い方や活用例をまとめていきます。
オートレイアウトの基本
オートレイアウトは、要素を追加した状態でshift + Aで追加することができます。(もしくは右クリック→「オートレイアウトを追加」)

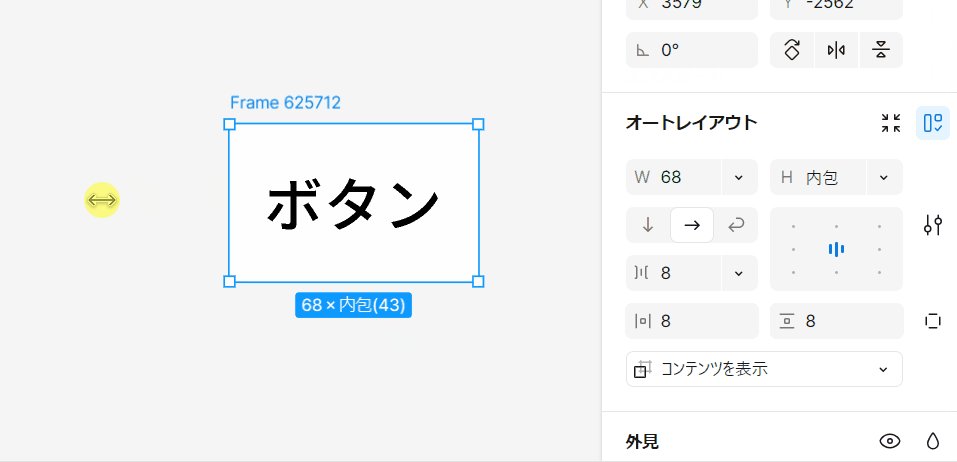
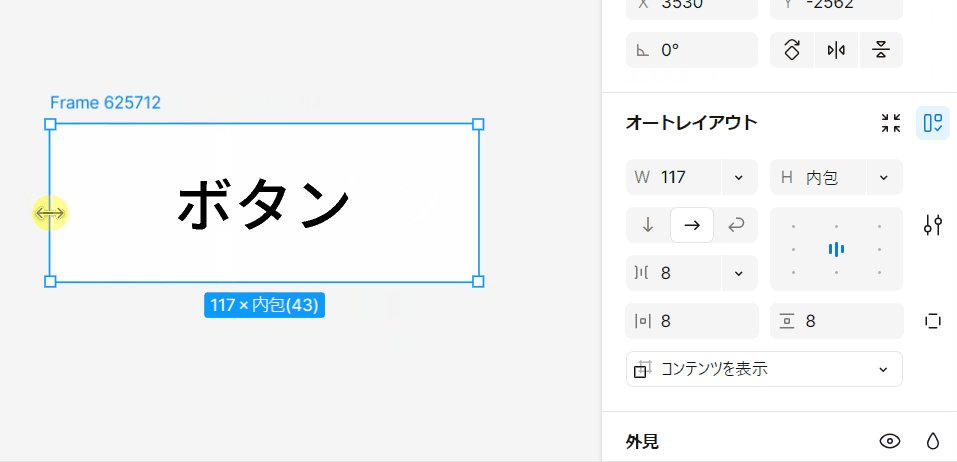
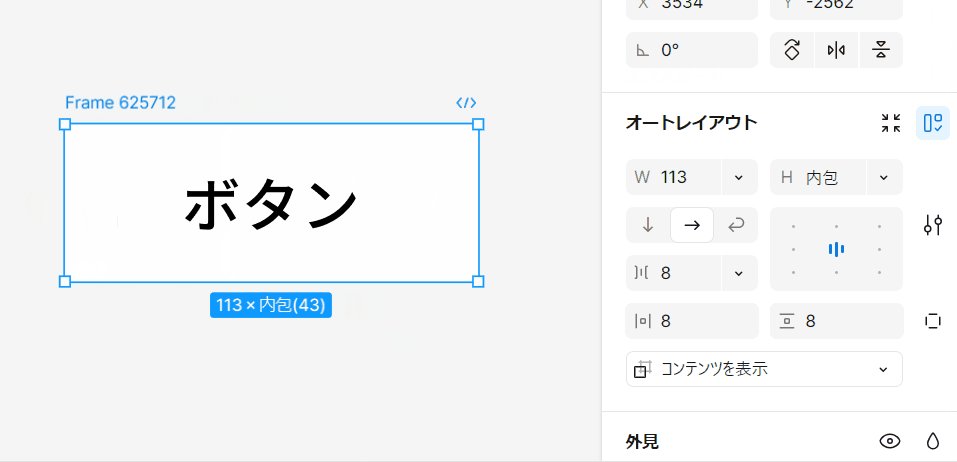
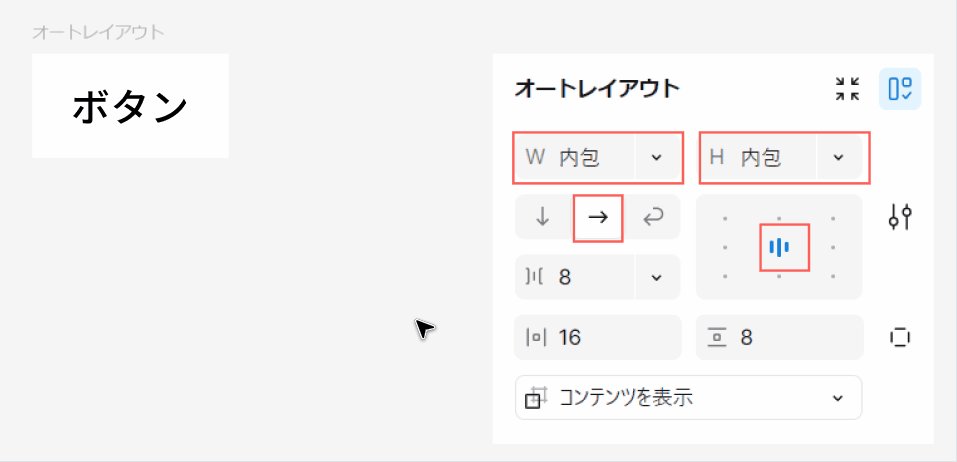
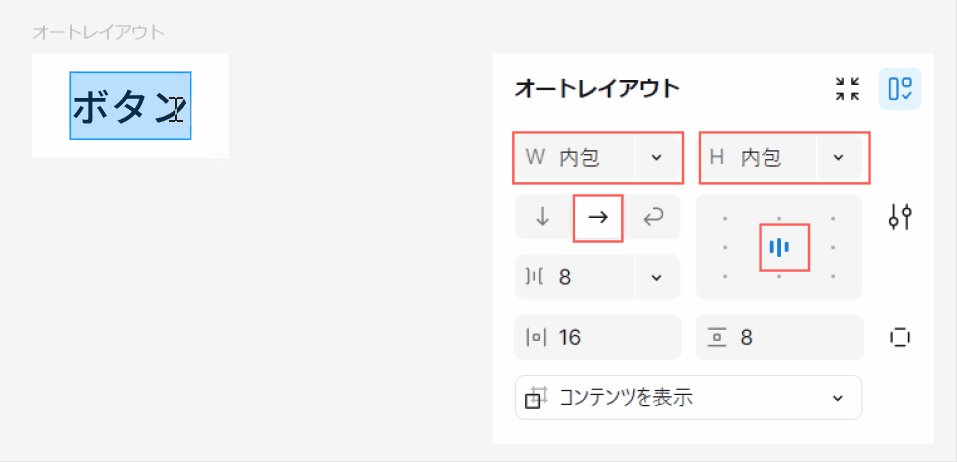
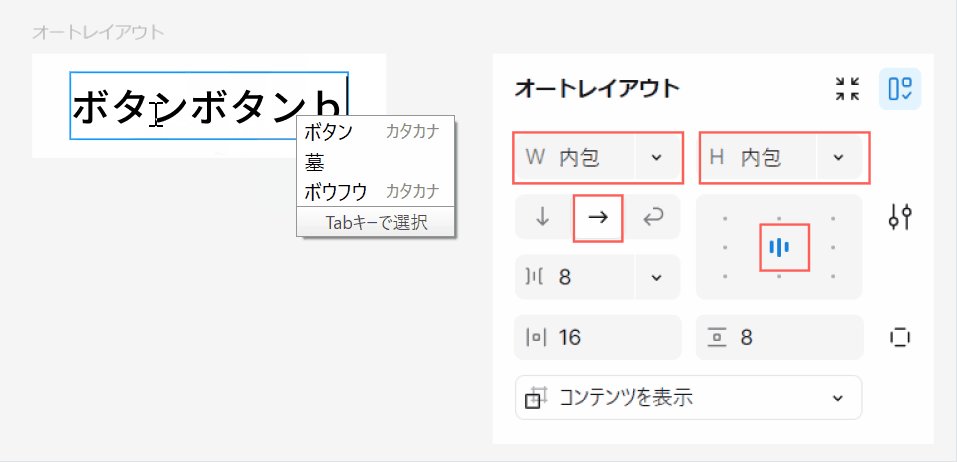
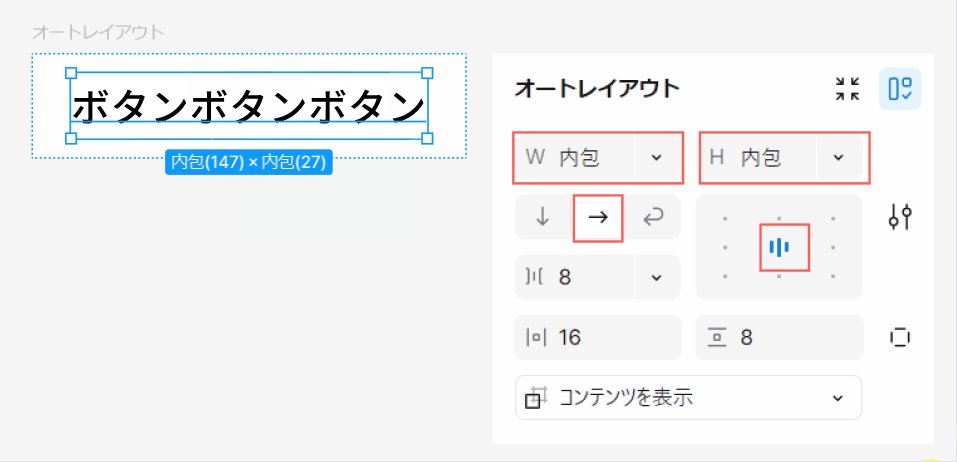
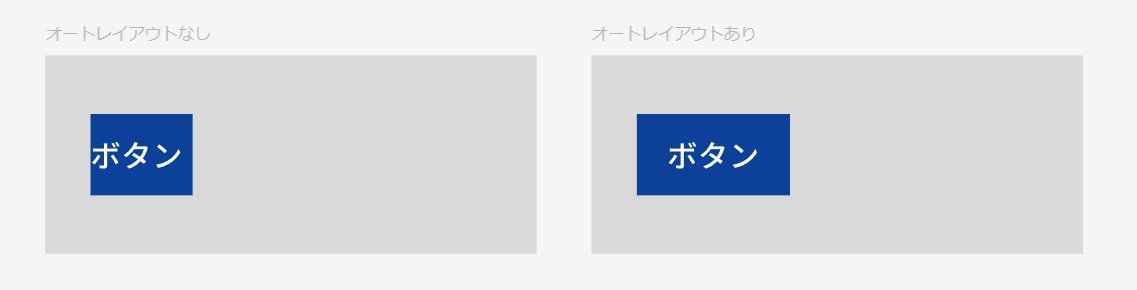
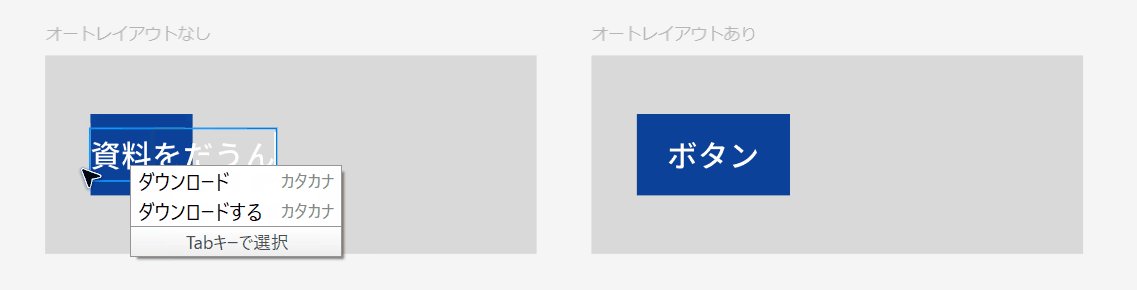
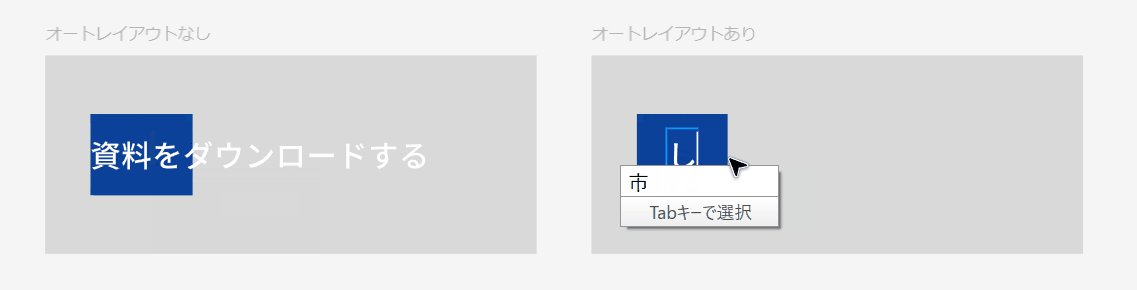
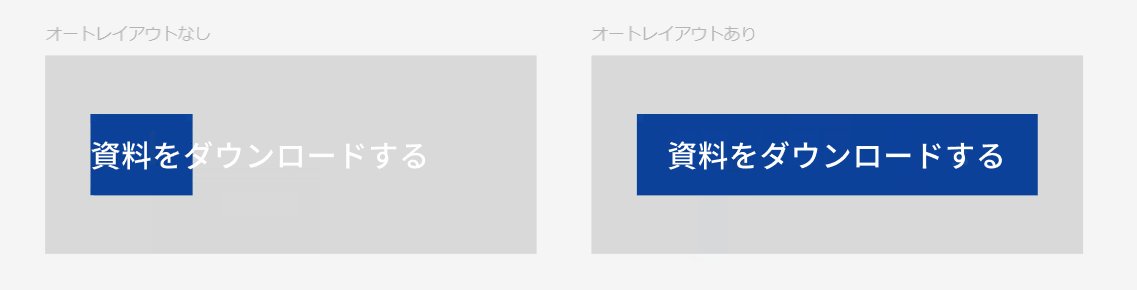
オートレイアウトを追加することで、要素に対する詳細な設定を行うことができます。例えば、四角の枠に対して以下を設定することで、文字量に応じて四角の幅が変わっていきます。

- W:内包
- H:内包
- 横に並べる
- 中央揃え
オートレイアウトの主な特徴は以下です。
| 特徴 | 内容 |
| 自動整列と配置 | 要素を自動的に整列させ、指定した方向(縦または横)に配置します。 |
| 間隔の自動調整 | 要素間の間隔を自動で調整し、均等に配置します。 |
| レスポンシブデザイン | コンテナのサイズ変更に応じて、中身の要素を自動的に広げたり縮めたり、折り返したりすることができます。 |
| 柔軟なレイアウト | 要素の数が増えても自動的にレイアウトを調整し、コンテナ幅に応じて折り返すこともできます。 |
| ネスト(入れ子)構造 | オートレイアウトのフレームを他のオートレイアウトフレーム内にネストすることで、複雑なインターフェースを作成できます。 |
| サイズ指定 | コンテンツ幅を「固定」「内包」「拡大」から選択でき、最小/最大幅や高さも設定可能です。 |
| 余白設定 | 要素間の間隔や、フレーム内の余白を細かく設定できます。 |
このように、オートレイアウトを使用することで、デザインの一貫性を保ちながら効率的にレイアウトを作成・調整することができるため、さまざまなシーンで役立ちます。
オートレイアウトの使い方・活用例
オートレイアウトの具体的な使い方や活用例を紹介します。
ボタン・フィルター
ボタンやフィルター内の文字量が変わっても、余白が維持される状態で作成することができます。

ボタンのオートレイアウトは、以下のように設定します。(例)

- テキストに対して、Shift+Aでオートレイアウトを追加
- フレームに対して、背景色を変更
- W:内包、H:内包を設定
- 横に並べる
- 中央に揃える
- 左右上下の余白を設定
また、フィルターも同様に文字量に応じてフィルターの幅が変わるように設定することができ、追加時には等間隔で複製できます。

フィルターのオートレイアウトは、以下のように設定します。(例)

- 上記のボタン作成時と同じようにオートレイアウトを追加(②フィルターに対するオートレイアウト)
- 外見から、角の半径を「24」で設定
- フィルターを複製し、3つの要素に対してオートレイアウトを追加(①全体に対するオートレイアウト)
- W:内包、H:内包を設定
- 横に並べる
- 中央左寄せ
- 左右上下の余白を設定
ナビゲーション・タブ
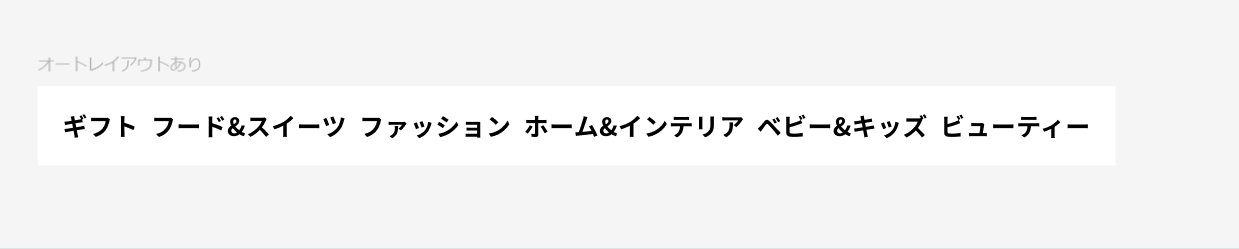
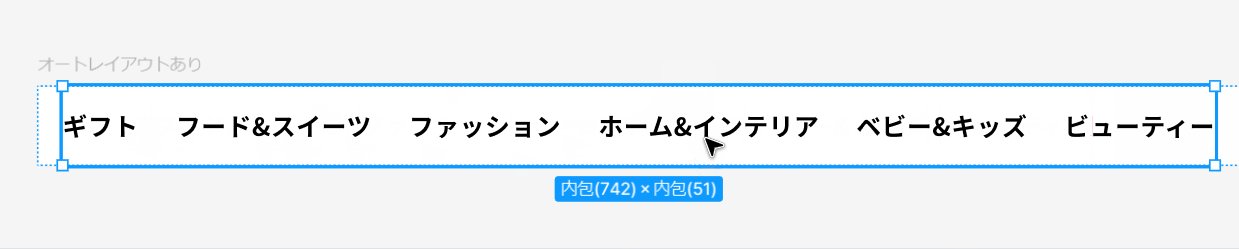
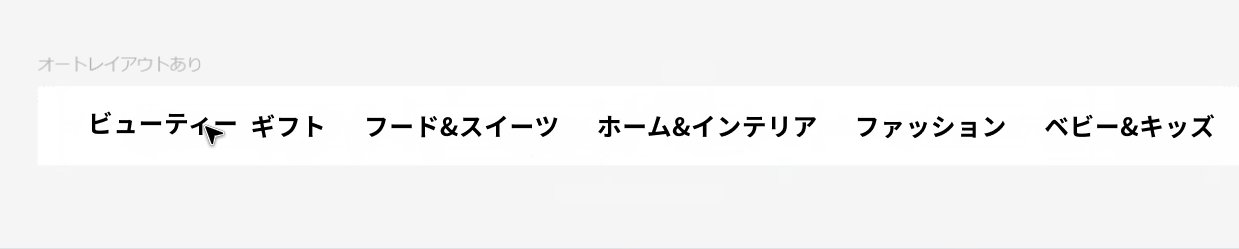
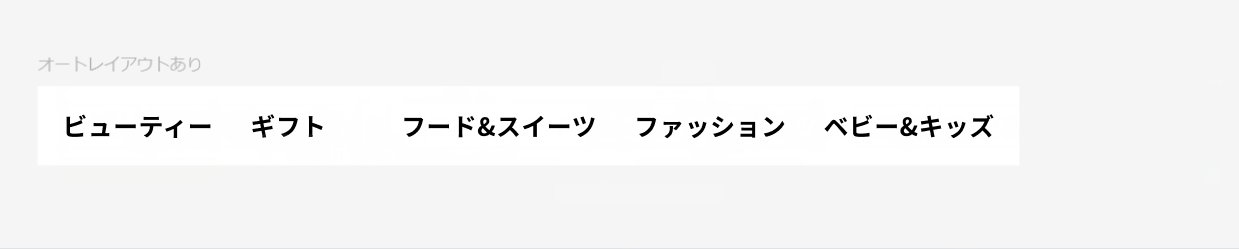
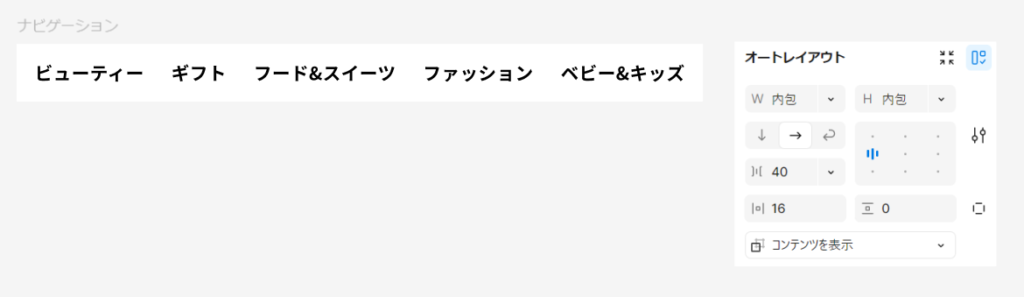
ヘッダーやフッター、タブメニューなど、テキストが均等に配置される場所でオートレイアウトを使うことで、文字量が変わってもテキスト同士の間隔を保つことができます。
また、順番の入れ替えもドラッグアンドドロップで簡単にできるため、非常に便利です。

ナビゲーションのオートレイアウトは、以下のように設定します。(例)

- テキストを作成し、複数の要素に対してオートレイアウトを追加
- フレームに対して、背景色を変更
- W:内包、H:内包を設定
- 横に並べる
- 中央左寄せに揃える
- 左右上下の余白、左右の間隔を設定
リスト
両端に複数の要素を含むリストにおいて、オートレイアウトを使うことで、一定の間隔を維持した状態で作成することができます。
カードレイアウト
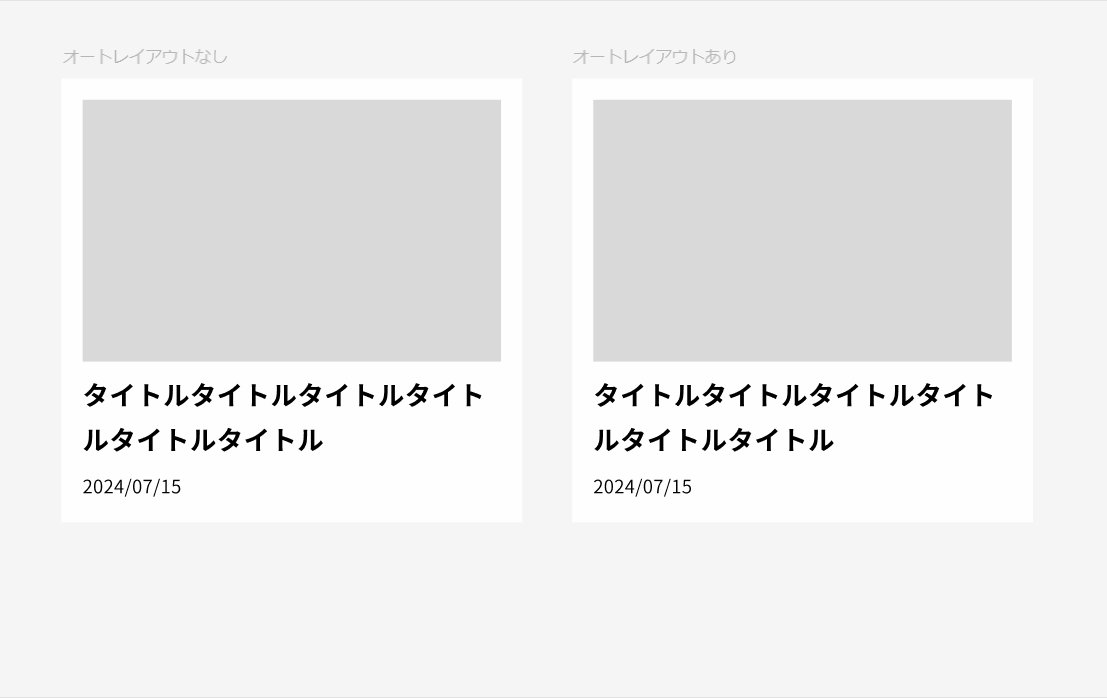
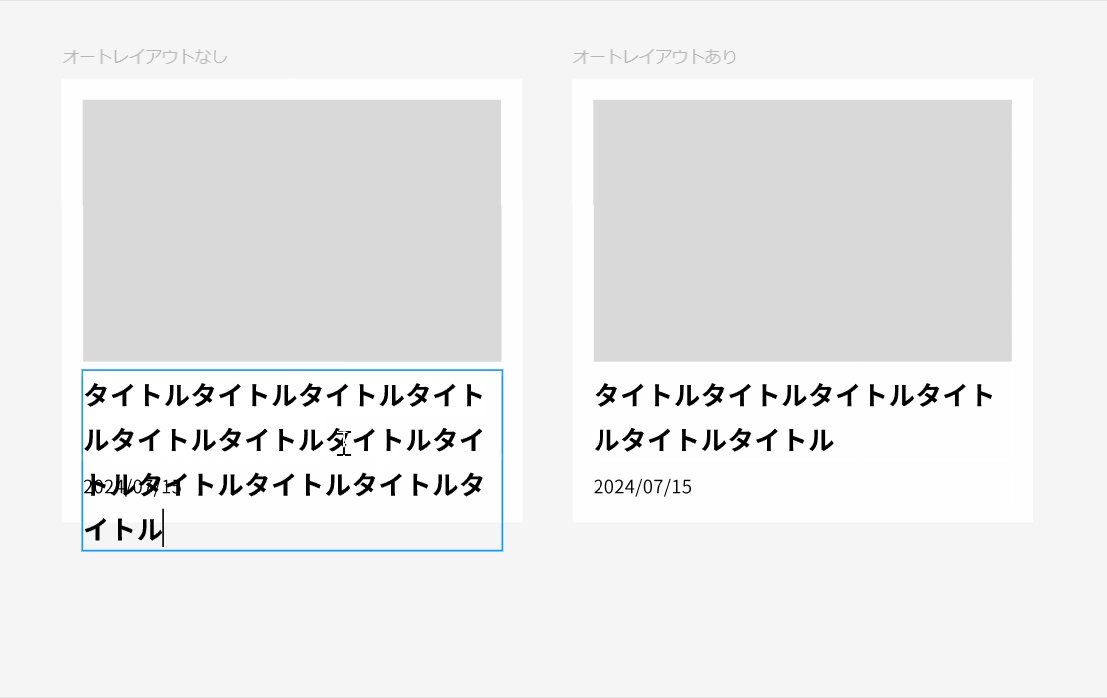
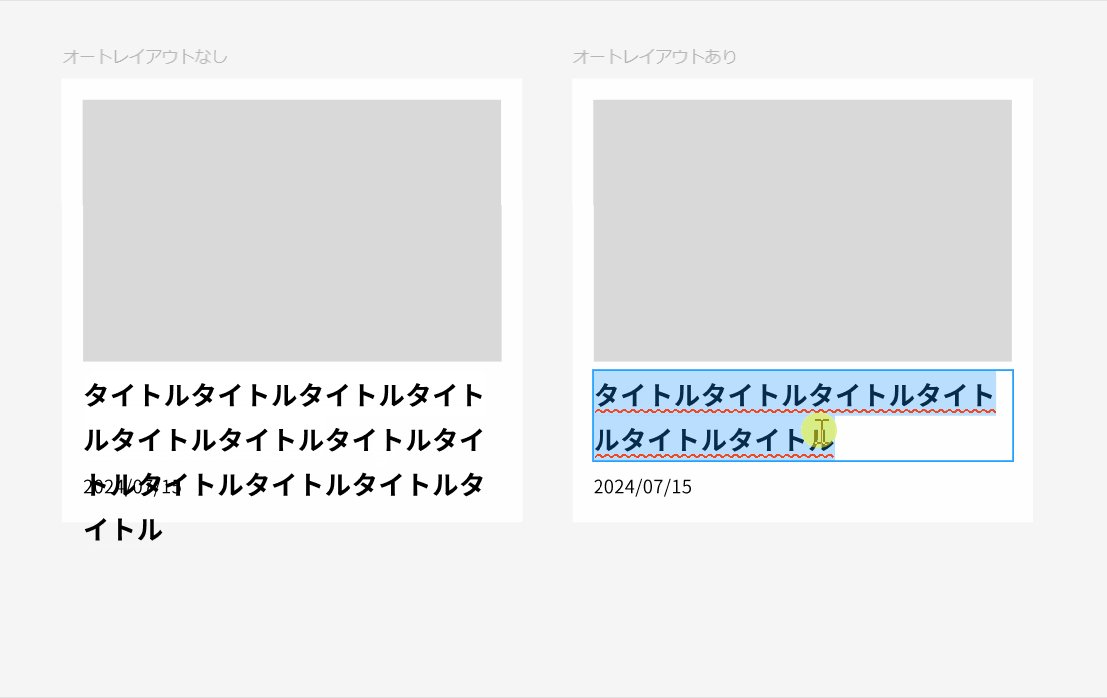
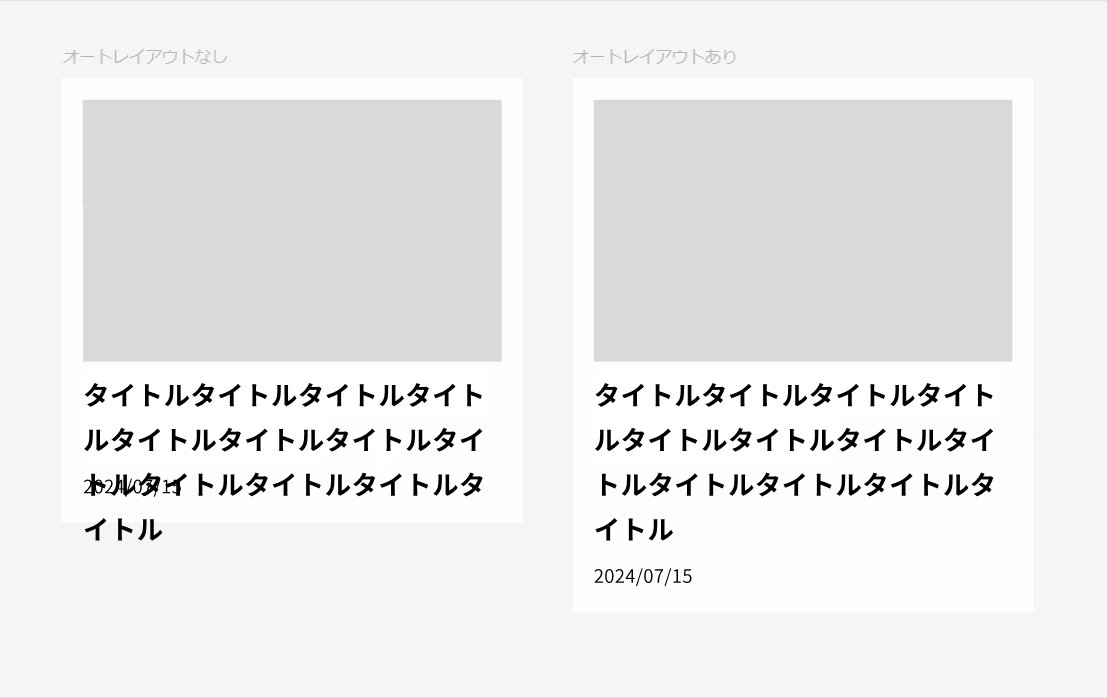
オウンドメディアやサービスサイトなどでよくあるカードレイアウトでは、文字量に応じて可変できたり、要素を複製して一定間隔で数を増やすことができます。

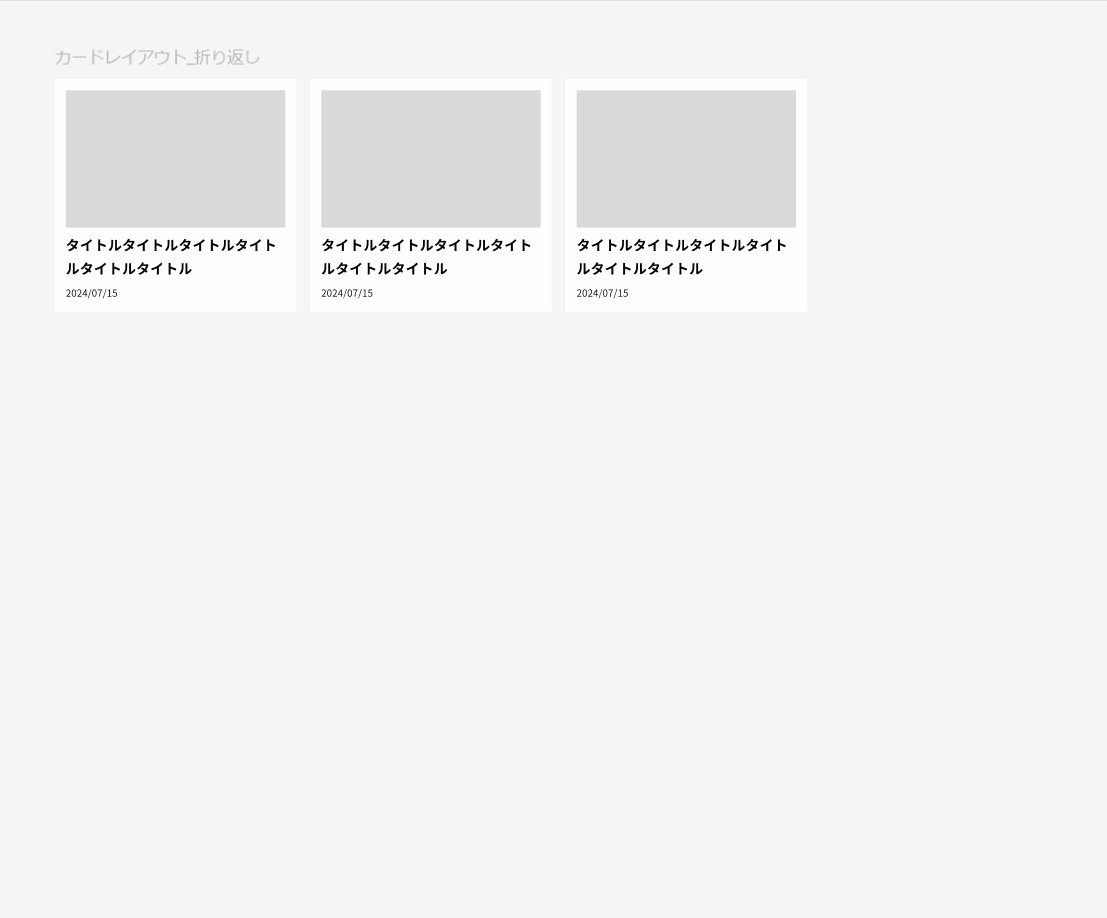
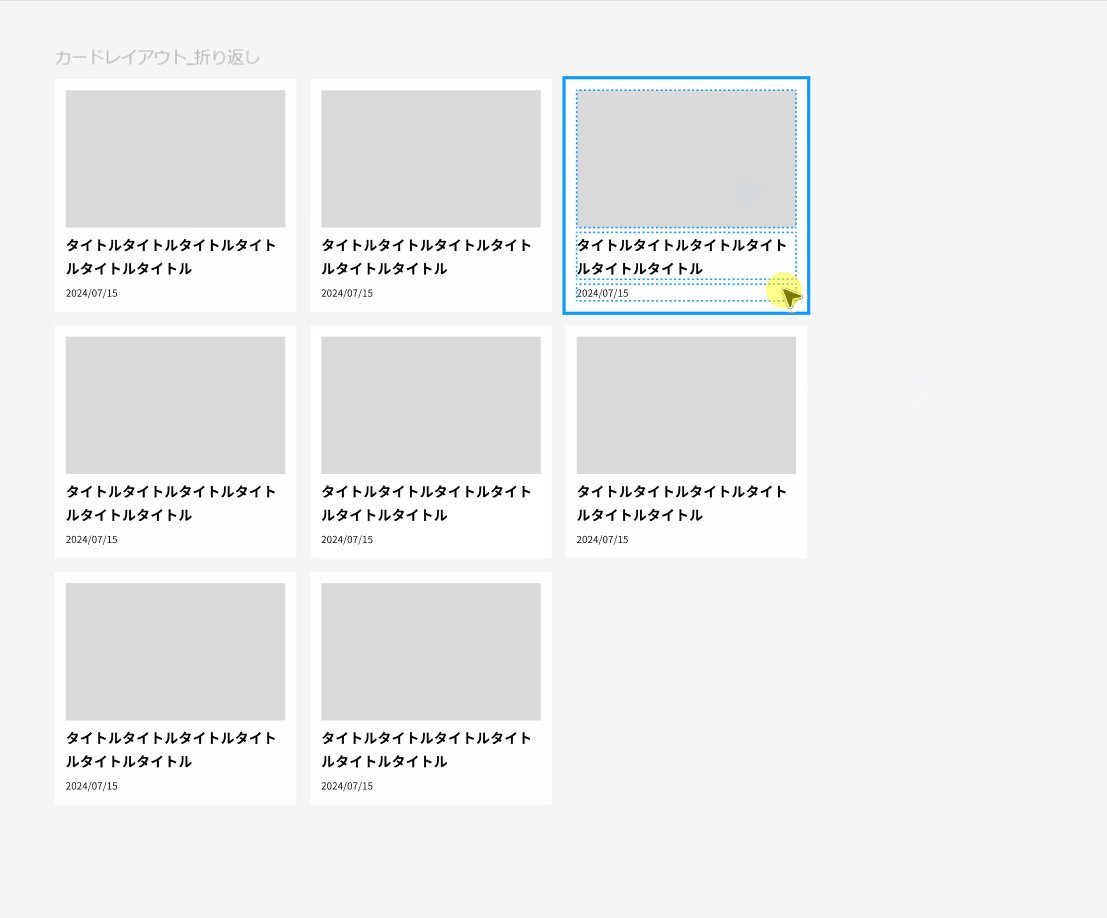
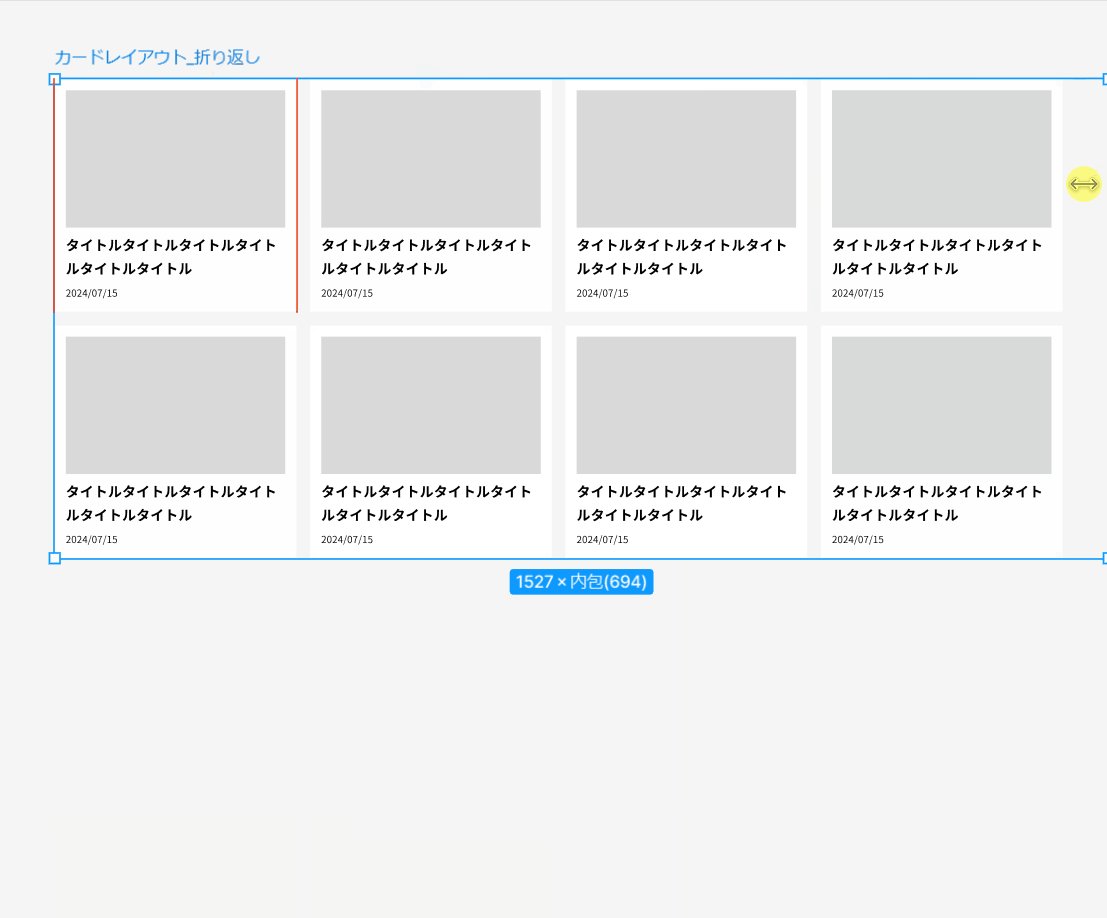
カードレイアウトの折り返し
オートレイアウトで要素を折り返すことで、画面幅に応じたレイアウトを作成することができます。

コンテナ幅の縮小・拡大
コンテナ幅にあわせて中身の要素が可変するレイアウトも作成することができます。
まとめ
オートレイアウトの使い方や活用例について紹介しました。
オートレイアウトを使いこなせるようになることで、さまざまなレイアウトパターンにも柔軟に可変で対応できるため、トレーニングしていきましょう。



コメント